Code Cola插件,查看与修改Chrome网页代码样式
Code Cola 是一款独具创意的可视化 CSS 样式实用工具,专为适用于 Chrome 浏览器,它不仅能够让用户查看任意网页的代码样式,还能直接进行在线修改,只需将配置文件保存到服务器上。
Code Cola 是一款独具创意的可视化 CSS 样式实用工具,专为适用于 Chrome 浏览器,它不仅能够让用户查看任意网页的代码样式,还能直接进行在线修改,只需将配置文件保存到服务器上。
Code Cola 插件开发背景
对于程序员而言,在调整或修改网页布局和展示样式时,通常无法直接修改浏览的网页,只有网页的设计者才有权限进行修改。那么作为普通用户,我们如何在浏览网页时快速调整布局或改变样式呢?Code Cola 插件或许可以帮我们解决这个问题。
Code Cola 插件功能介绍
作为一款简便实用的网页代码样式查看与修改工具,Code Cola 插件具备丰富的功能,它内置了超过二十种设置选项,可以对 Chrome 浏览器中的任意网页设置不同的网页颜色、背景、文字阴影、遮罩等,并且还可直接在页面中点击具体的模块查看相关的样式信息。
对于修改后的结果,可以直接在 Chrome 浏览器中进行视觉化展示。当然,用户也可以通过 Code Cola 插件查看任意网页的样式代码或整体代码。有了这款 Code Cola 插件,用户可以轻松改变任何浏览器网页的外观,非常方便快捷。

Code Cola 插件使用方法
一、安装插件
如果有条件,可以直接在谷歌 Chrome 商店下载安装。如果无法访问 Chrome 商店,请在扩展迷下载 Code Cola 插件的安装包,解压后将 crx 文件安装到你的谷歌浏览器上。
二、使用方法
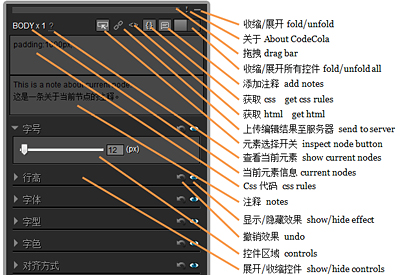
安装完 Code Cola 插件后,无需刷新网页即可立即使用。只需在 Chrome 浏览器的任意网页中点击工具栏上的插件图标,当前网页将进入编辑状态,并在右上角弹出一个小窗口,用户可以在其中快速查看网页的 HTML 和 CSS 样式代码。

通过鼠标移动即可进行区块选择,选中的区块将自动添加蓝色的蒙层,点击后即可对选中区块的样式进行修改。

用户还可以自定义字体、更换页面背景、调整对齐方式、文字阴影、文字描边和线性渐变等设置。通过调整相应的参数,即可轻松实现所需的改变。如果想关闭效果,只需点击"关闭"按钮,即可一键恢复网页至原始效果。
Code Cola插件,查看与修改Chrome网页代码样式 - Extfans”