Page Ruler Redux插件,智能测量Chrome在线网页元素
Page Ruler Redux 插件是一款特别为 Web 开发人员设计的网页元素测量工具。该插件使用户能够方便快捷地对 Chrome 浏览器中网页上的页面元素、图片和文本的尺寸、位置等进行专业测量。
Page Ruler Redux 插件是一款特别为 Web 开发人员设计的网页元素测量工具。该插件使用户能够方便快捷地对 Chrome 浏览器中网页上的页面元素、图片和文本的尺寸、位置等进行专业测量。
Page Ruler Redux 插件开发背景
Page Ruler Redux 插件的开发初衷来自于前端开发者在进行网页调试时对元素尺寸的需求。相信这款插件能为大家提供帮助,它支持用户绘制标尺,直接在 Chrome 浏览器中获取像素尺寸和位置,并对任何网页上的元素进行测量,简单又实用。
Page Ruler Redux 插件功能介绍
Page Ruler Redux 插件体积小巧,内存占用小,不仅简单实用,而且完全免费,用户可以在 Chrome 浏览器中创建标尺,获取网页内页面元素的测量值,通过鼠标或箭头键拖动来调整标尺的大小。
此外,该插件还可以完美地测量从网页上提取和跟踪的 HTML 元素,可用于网页前端开发,满足 Web 设计或获取完美像素度量所需的任何任务。同时,它还支持在暗色和亮色网站上进行完美的对比调色。

Page Ruler Redux 插件使用方法
一、安装插件
如果有条件,可以直接在谷歌 Chrome 商店下载安装。如果无法访问 Chrome 商店,请在扩展迷下载 Page Ruler Redux 插件的安装包,解压后将 crx 文件安装到你的谷歌浏览器上。
二、使用方法
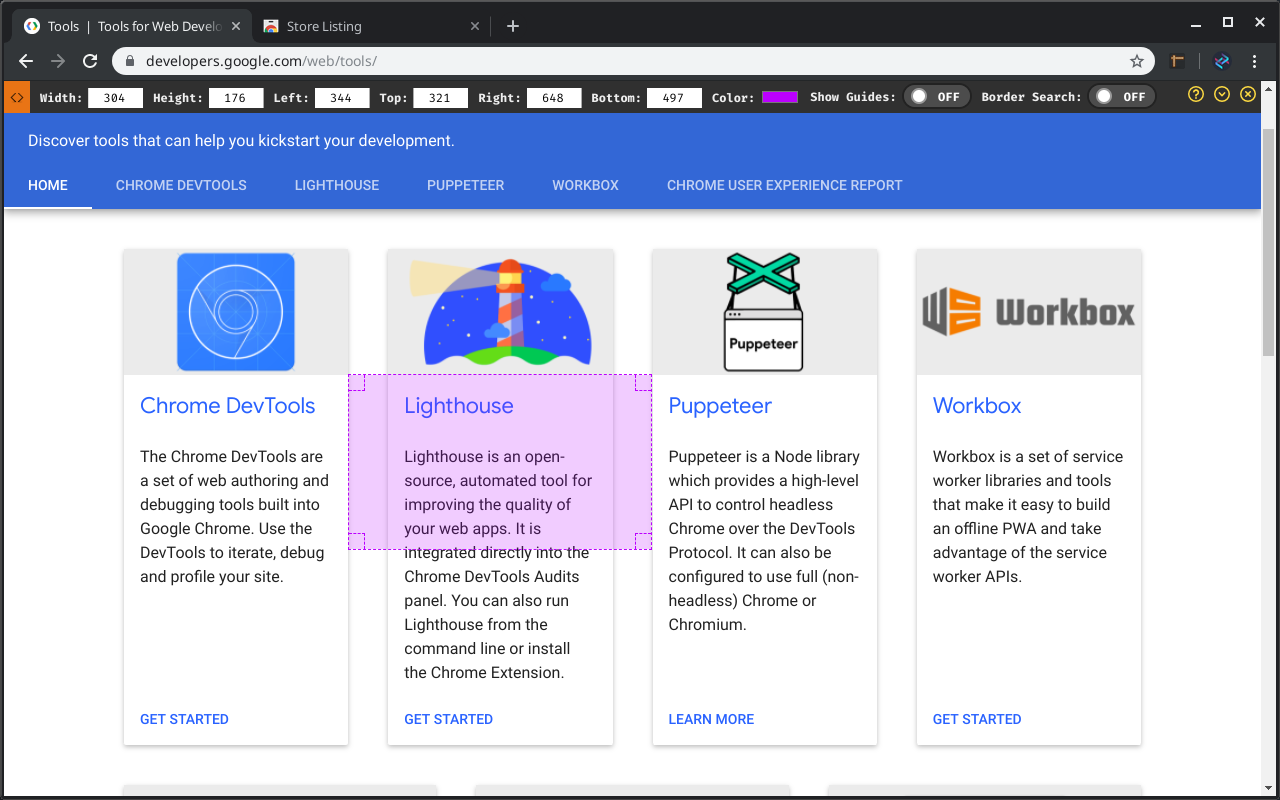
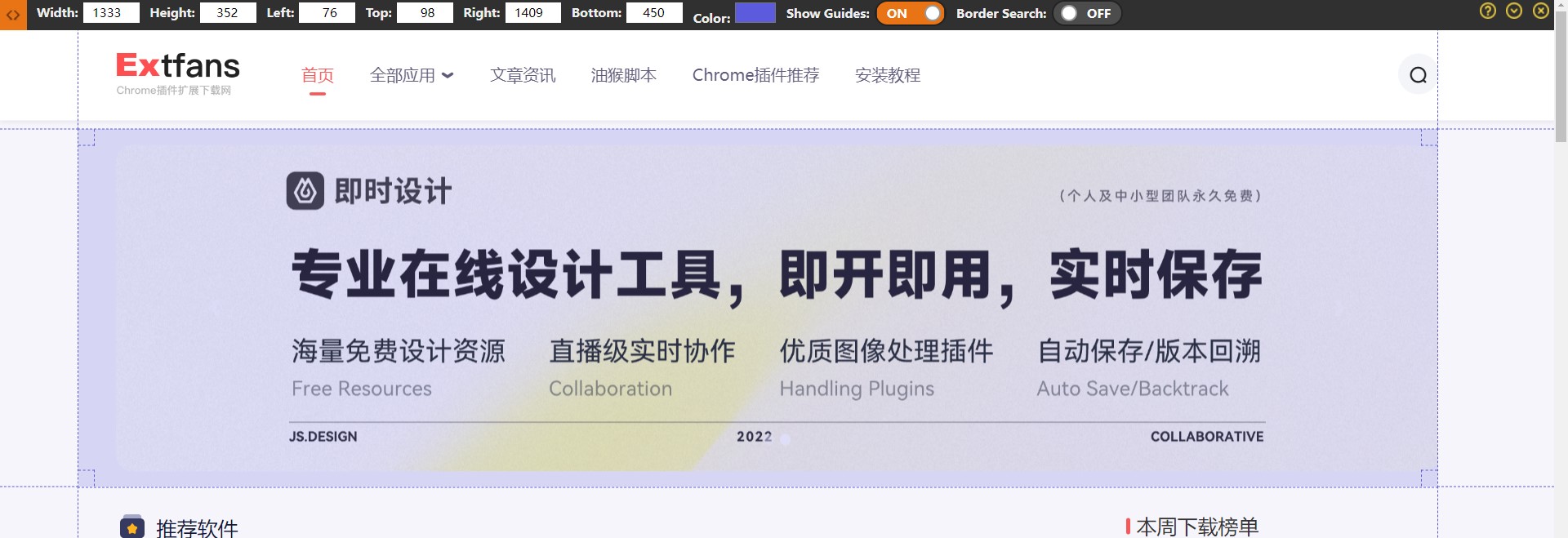
安装完 Page Ruler Redux 插件后,直接进入 Chrome 浏览器任意需要测量的网页,然后单击浏览器上方工具栏中的插件图标。这时,鼠标指针将变成“+”,并在屏幕顶部显示一个数值栏。将鼠标在页面上选择要测量的页面元素后,数值栏顶部将清晰显示该位置的宽度、高度、颜色等数值。

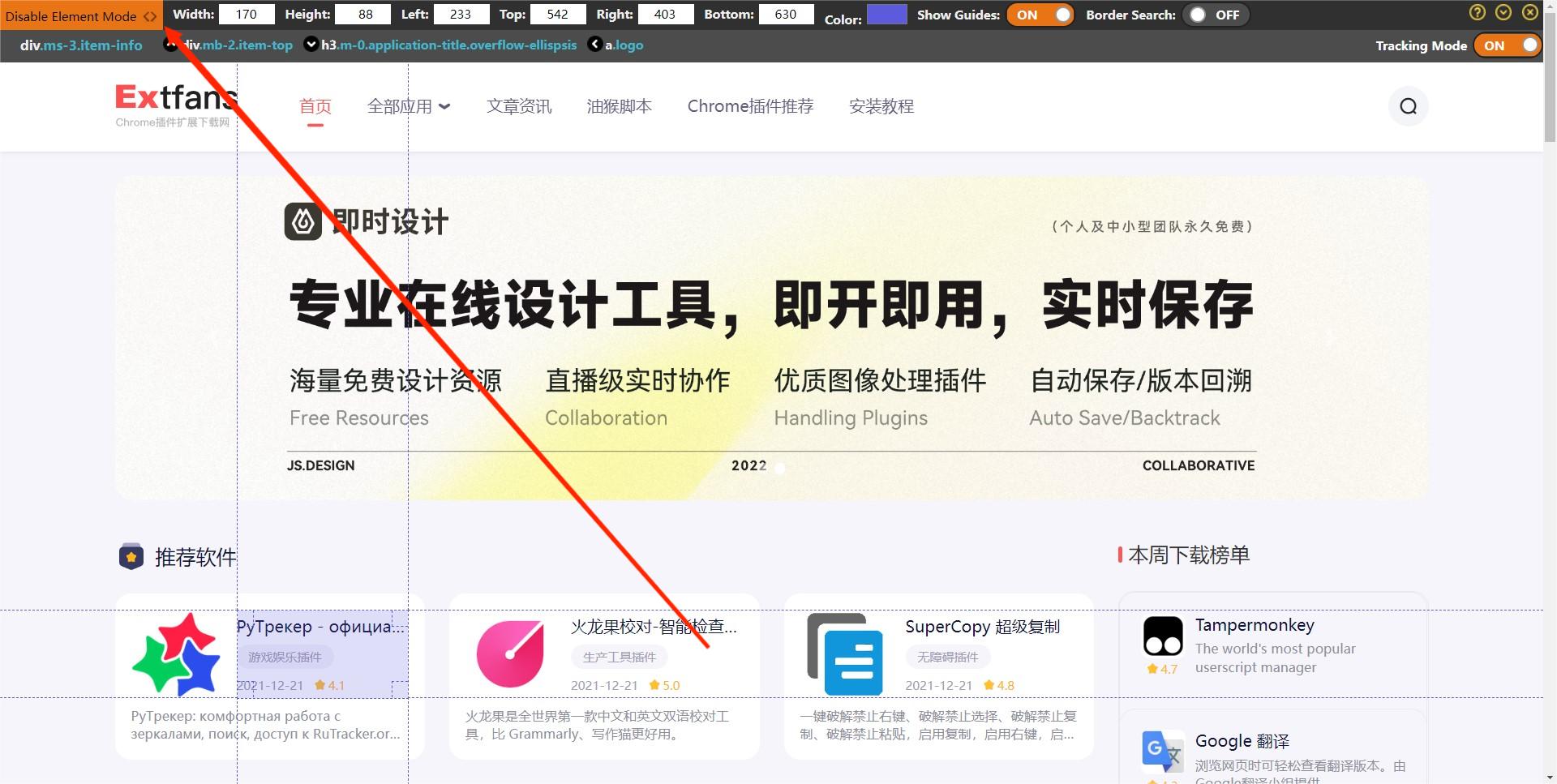
另外,点击数值栏右侧的向下按钮,数值栏将自动移动到页面底部。此外,单击数值栏左侧的“<>”标记,数值栏将切换到测量鼠标悬停位置的模式,无需拖放,非常方便!您还可以通过悬停后按住鼠标左键拖动,来移动所需测量的范围。如果需要退出测量功能,只需直接点击数值栏最右侧的关闭图标按钮即可。

Page Ruler Redux插件,智能测量Chrome在线网页元素 - Extfans”