元素选择器插件,轻松高效的网页Javascript选择器
元素选择器插件是一款可用于快速查找元素在页面上的 Javascript 选择器,该插件能够帮助用户轻松快速的查找页面 DOM 元素的唯一的 CSS 选择器的 JavaScript 对象,无需了解页面的代码结构,简单又高效。
元素选择器插件是一款可用于快速查找元素在页面上的 Javascript 选择器,该插件能够帮助用户轻松快速的查找页面 DOM 元素的唯一的 CSS 选择器的 JavaScript 对象,无需了解页面的代码结构,简单又高效。
元素选择器插件开发背景
对于网页开发人士而言,在网站的构建或者后期的维护中可能会用到对页面 DOM 元素的唯一的 CSS 选择器的 JavaScript 对象进行查看或检查,每次都需要通过代码去操作,难免麻烦。不过,有了这款元素选择器插件,无需了解页面的代码结构也可通过快捷键操作实现了。
元素选择器插件功能介绍
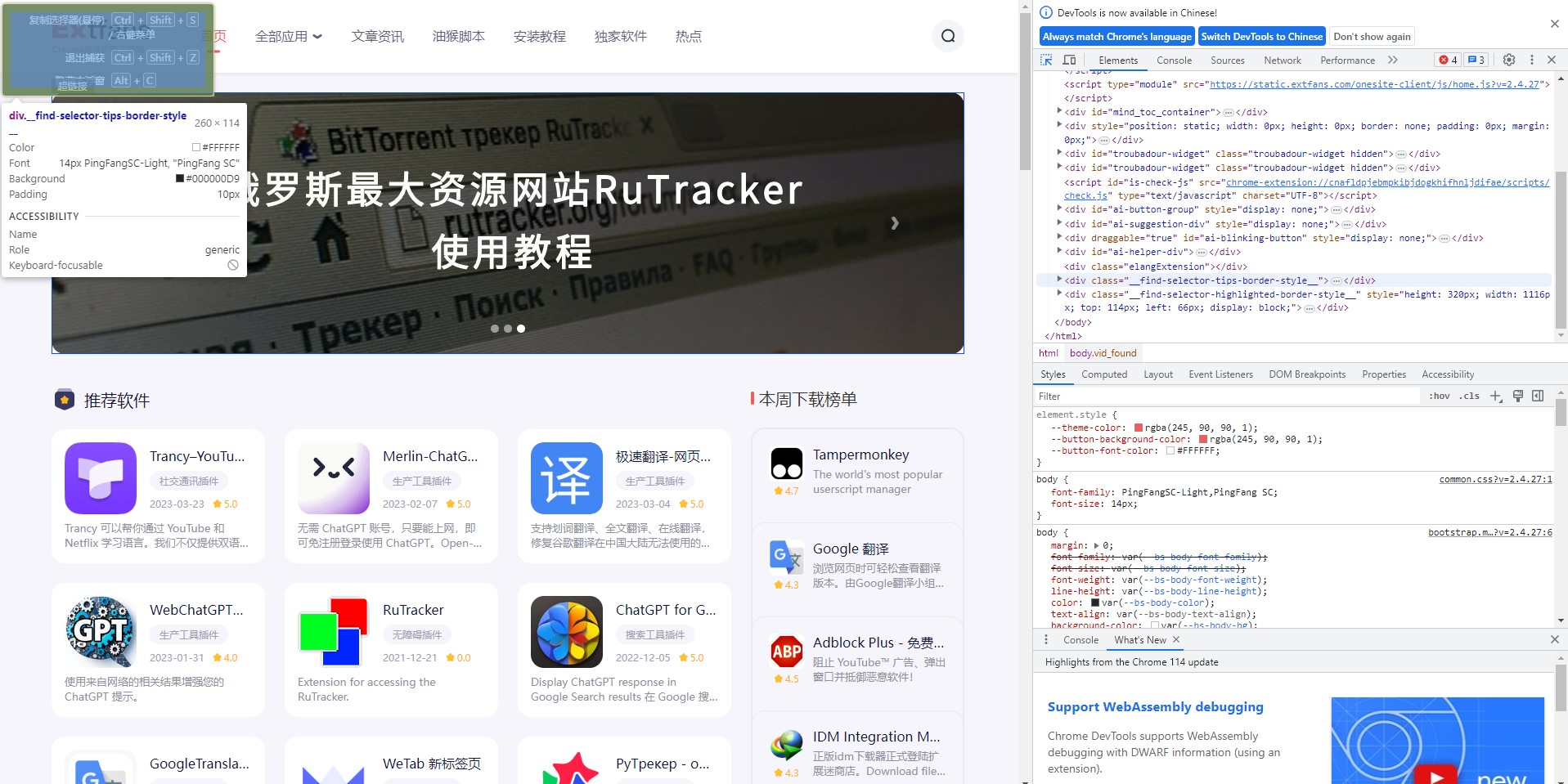
作为 Chrome 浏览器中的一款可用于轻松快速查找页面 DOM 元素的唯一的 CSS 选择器的 JavaScript 对象,元素选择器插件不需了解页面的代码结构即可实现,只需开启查找模式,页面就会显示元素相应语义,并且支持进行快捷键操作,是 AdsPower RPA 机器人创建流程的好工具!

元素选择器插件使用方法
一、安装插件
如果有条件,可以直接在谷歌 Chrome 商店下载安装。如果无法访问 Chrome 商店,请在扩展迷下载元素选择器插件的安装包,解压后将 crx 文件安装到你的谷歌浏览器上。
二、使用方法
元素选择器插件安装完成以后,无需刷新网页即可直接使用。在 Chrome 浏览器任意网页中点击浏览器上方工具栏中的插件图标,将快速开启查找模式,用户直接使用鼠标进行点击,页面会自动显示元素的相应语义,通过快捷键【 Ctrl+Shift+S 】可复制当前悬浮元素选择器。

与此同时,用户还可以通过【 Ctrl + Shift + E 】来开始或者停止查找模式,【 Alt + C 】则可以隐藏提示框,如需快速退出,通过【 Ctrl + Shift + Z 】即可轻松实现。对于这款元素选择器插件,对快速获取用于测试框架(如 Selenium/Puppeteer)的任何元素的选择器非常有用。

元素选择器插件,轻松高效的网页Javascript选择器 - Extfans”