HTML Visual Validation插件,查看页面实时 html 元素信息
HTML Visual Validation 插件是一款 Chrome 浏览器适用的页面实时 html 元素信息查看器,该插件支持在浏览器任意网页中查看有关页面上的 HTML 元素的实时信息,用户无需打开浏览器控制台即可轻松检查页面结构。
HTML Visual Validation 插件是一款 Chrome 浏览器适用的页面实时 html 元素信息查看器,该插件支持在浏览器任意网页中查看有关页面上的 HTML 元素的实时信息,用户无需打开浏览器控制台即可轻松检查页面结构。
HTML Visual Validation 插件开发背景
对于开发人士而言,有时候肯定需要在 Chrome 浏览器中一些网站中的实时 html 元素信息进行查看,通过代码来实现可能比较,麻烦。这时,我们就需要一款好用的页面实时 html 元素信息查看器来帮助我们,比如这款HTML Visual Validation 插件,可轻松检查任意网页页面的结构。
HTML Visual Validation 插件功能介绍
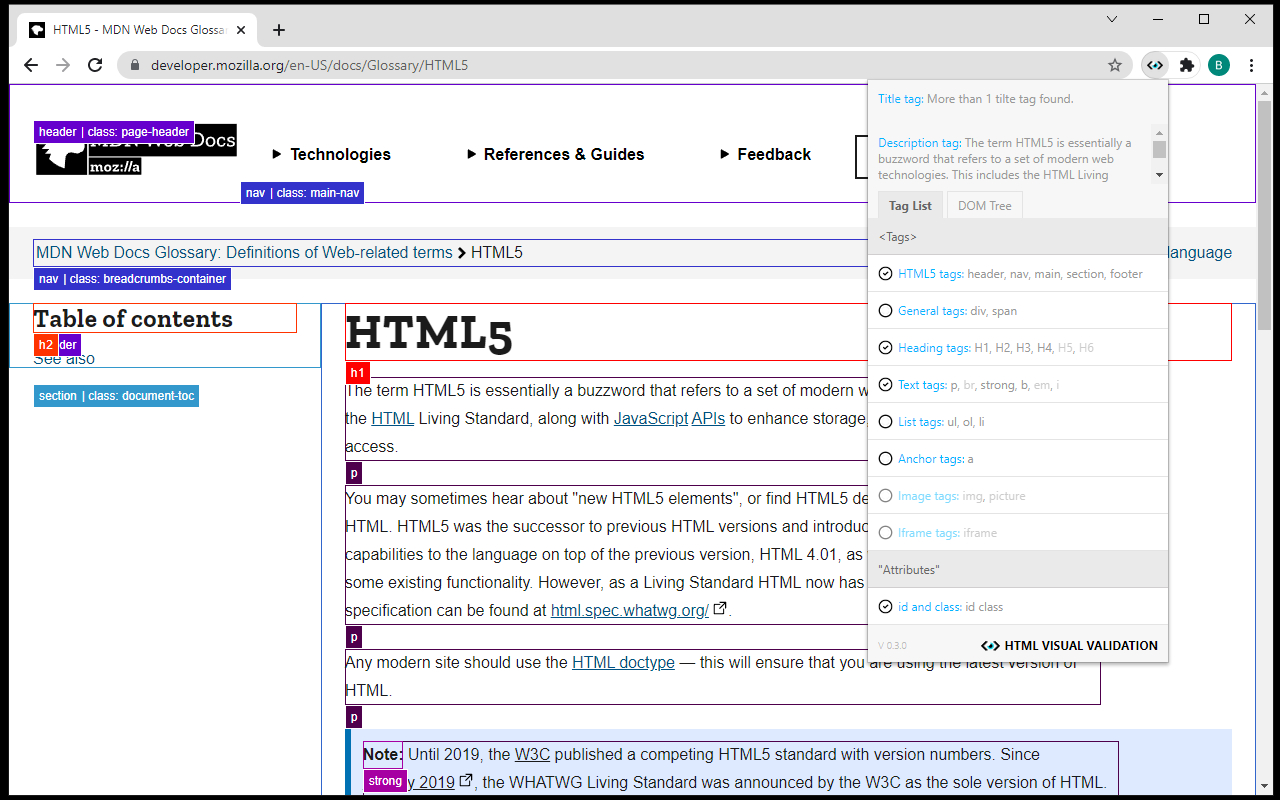
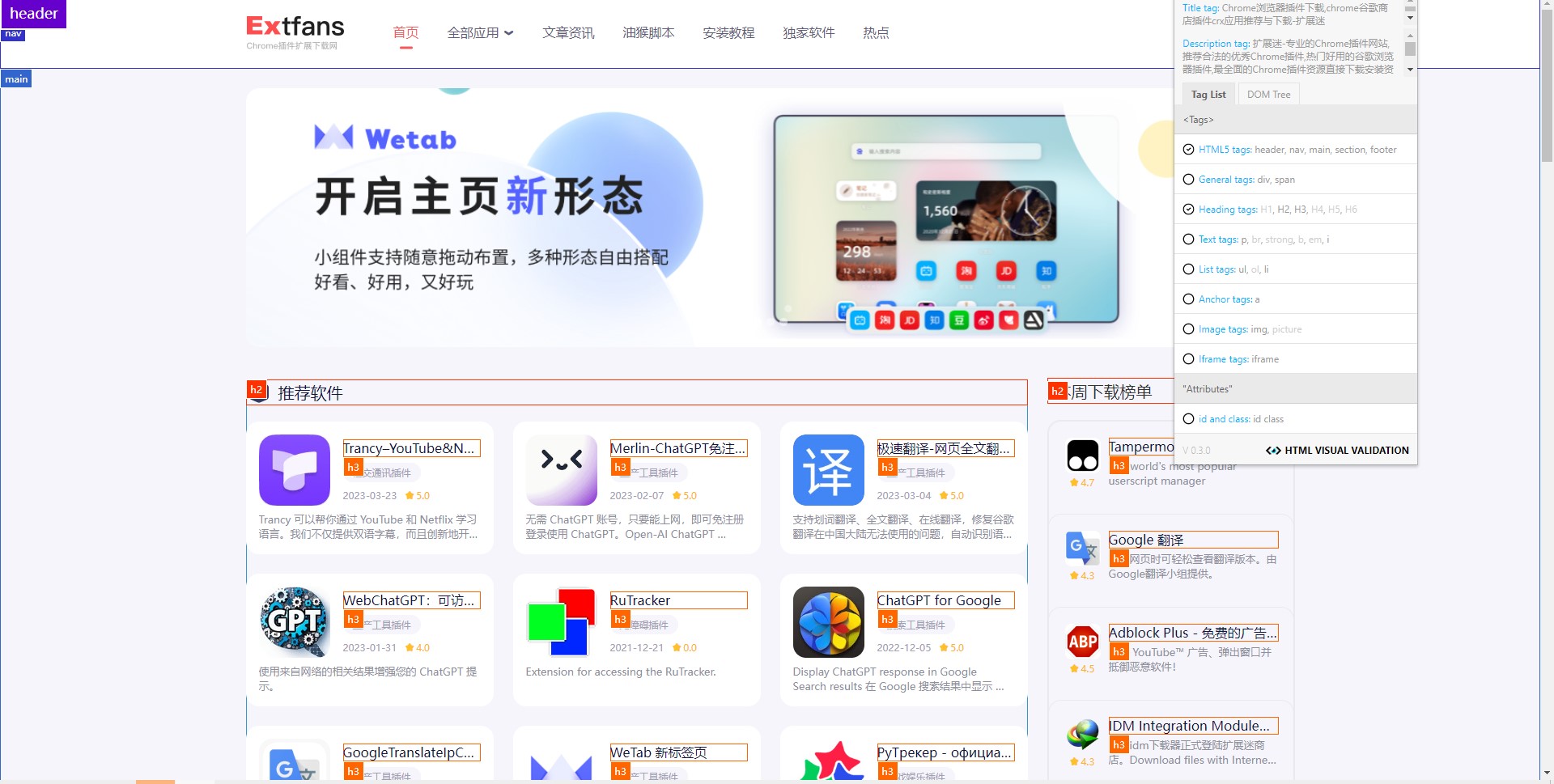
HTML Visual Validation 插件支持在 Chrome 浏览器中轻松检查任意网页页面的结构,无需打开浏览器控制台。只需在页面上选择要绘制轮廓的 html 标签类型,即可显示包含基本信息的标签,可获取最常见的 html 标记、有关标题和描述标签的信息、显示标记 id 和类属性、“alt”属性值的等等。

HTML Visual Validation 插件使用方法
一、安装插件
如果有条件,可以直接在谷歌 Chrome 商店下载安装。如果无法访问 Chrome 商店,请在扩展迷下载 HTML Visual Validation 插件的安装包,解压后将 crx 文件安装到你的谷歌浏览器上。
二、使用方法
HTML Visual Validation 插件安装完成以后,直接在 Chrome 浏览器任意需要查看页面实时 html 元素信息的网页中点击浏览器上方工具栏中的插件图标,将自动开启 HTML 可视化验证功能,网页右上角还会弹出一个小窗口,在里面会显示标签列表,用户可根据需要点击相应的标签。

在列出的这些最常见的 html 标签中,用户可选择并点击相应的标签,页面上将自动勾勒轮廓的 html 标签类型,并显示带有基本信息的标签,以及标签 ID 和类属性,用户可轻松获取有关标题和描述标签的信息,用户还可将鼠标悬停在标签标签上以将其置于最前面。

HTML Visual Validation插件,查看页面实时 html 元素信息 - Extfans”