Scroll To Top插件,一键返回页面顶部按钮
Scroll To Top 插件是一款基于 jquery 实现的、能够一键返回页面头 / 底部的按钮工具,该插件能够帮助用户在网页顶部与底部之间进行快速切换,有效提高页面浏览的效率。
Scroll To Top 插件是一款基于 jquery 实现的、能够一键返回页面头 / 底部的按钮工具,该插件能够帮助用户在网页顶部与底部之间进行快速切换,有效提高页面浏览的效率。
Scroll To Top 插件开发背景
经常使用 Chrome 浏览器浏览网页的小伙伴肯定遇到过这样一个令人头疼的问题:一旦网页中含有大量的文字、图片以及视频,慢慢浏览到网页底部,再想要回到网页顶部,便需要不停地滚动鼠标方可实现,操作起来费时又费劲。
那如何才能轻松地在网页顶部与底部之间进行快速切换?其实,这款 Scroll To Top 插件便能够很好的满足大家的需求。

Scroll To Top 插件功能介绍
Scroll To Top 插件支持为 Chrome 浏览器在网页右下角添加一个上 / 下切换按钮,用户只需轻轻一点,即可在网页顶部与底部之间进行快速切换,页面浏览的效率可以得到有效提高。
Scroll To Top 插件使用方法
一、安装插件
如果有条件,可以直接在谷歌 Chrome 商店下载安装。如果无法访问 Chrome 商店,请在扩展迷下载Scroll To Top 插件的安装包,解压后将 crx 文件安装到你的谷歌浏览器上。
二、使用方法
Scroll To Top 插件安装完成以后,网页右下角将默认自动添加一个蓝色的上 / 下切换按钮。如处于网页顶部,网页右下角的箭头方向将会向下;如处于网页底部网页右下角的箭头方向将会向下。用户只需轻轻一点,即可在顶部和底部之间进行翻转。

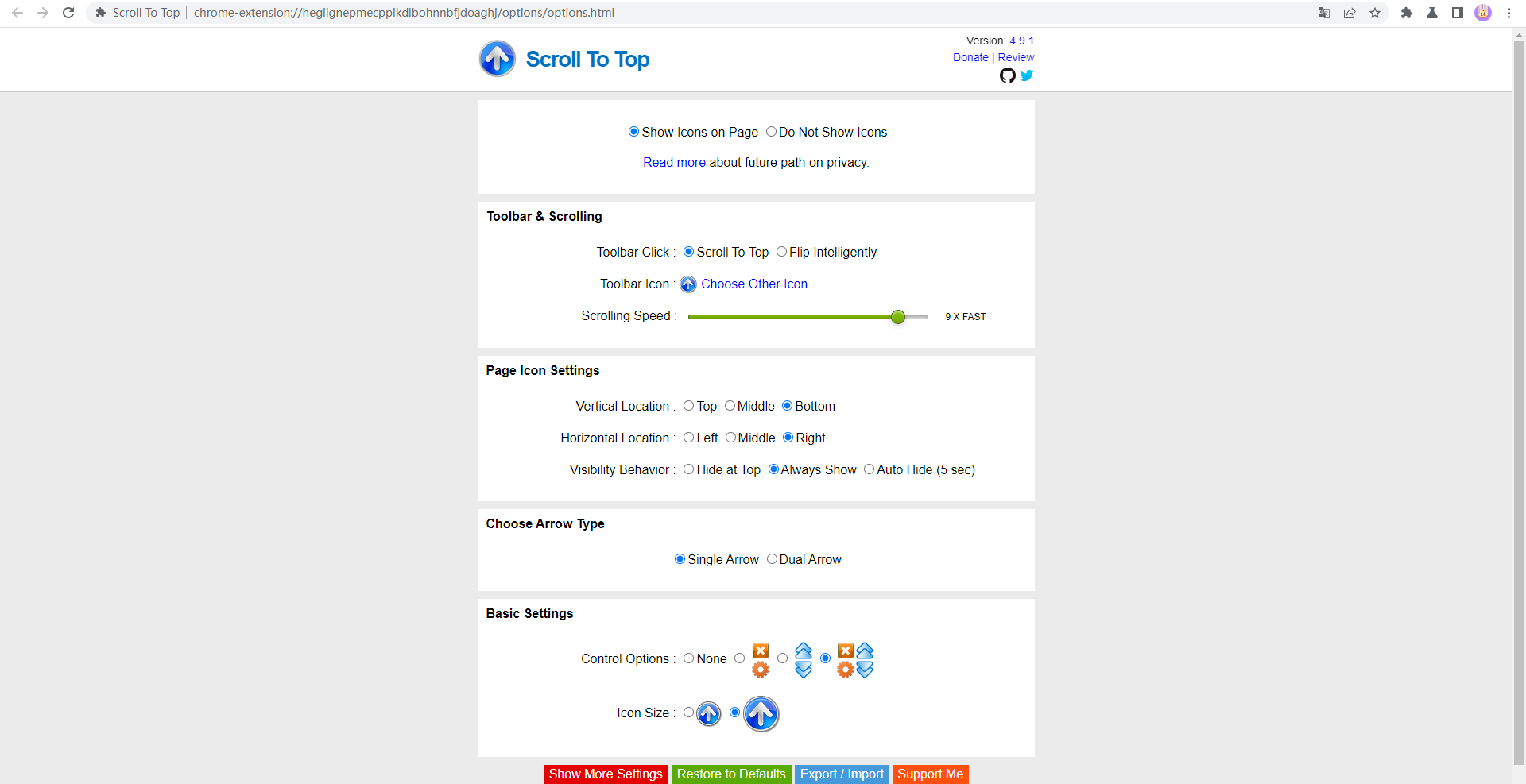
如果想要对按钮的图案进行更改,可以直接点击浏览器上方工具栏中的插件图标右侧的【更多操作】,选择【选项】按钮进行设置页面,对在页面上是否显示图标、工具栏点击和图案以及箭头类型等进行自定义的设置。

Scroll To Top插件,一键返回页面顶部按钮 - Extfans”